Gérer le mode hors-ligne grâce aux service workers
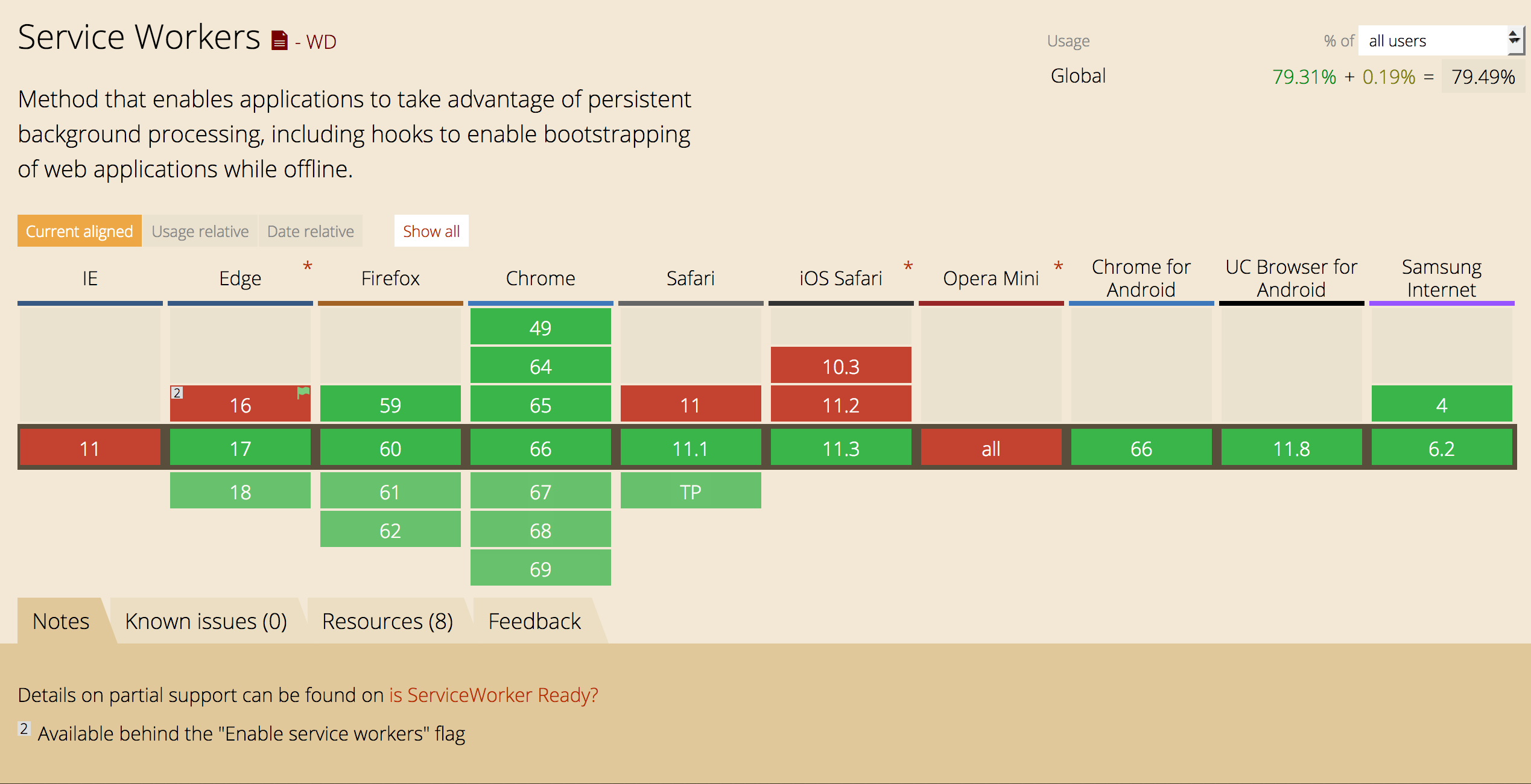
Corinne Schillinger - KIWIPARTY 2018Les service workers sont-ils utilisables en production ?

Qu'est-ce qu'un service worker ?
- prend la forme d’un fichier Javascript
- est associé à un domaine
- intercepte les requêtes serveur
- permet de modifier les réponses retournées
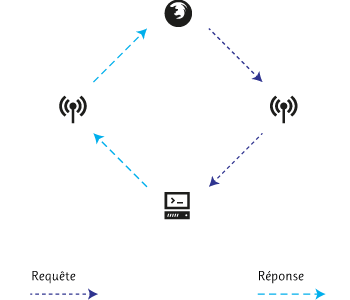
fonctionnement standard

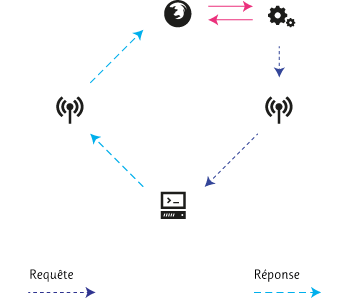
fonctionnement avec un service worker

Comment fonctionne un service worker ?
- est téléchargé et exécuté en arrière-plan, parallèlement au contexte de la page
- n’a pas accès au DOM
- est non bloquant
Quelles sont les contraintes à respecter ?
- nécessite l'utilisation du protocole HTTPS
une seule exception :http://localhost - peut uniquement contrôler un site de même origine que lui (same-origin policy)
= protocole, port et hôte identiques
Cas pratique
- enregistrer un service worker
- créer un cache grâce à l’interface Cache
- enregistrer les ressources nécessaires à l’affichage de la page en mode déconnecté
- intercepter les requêtes pour :
- récupérer les ressources dans le cache
- ou sur le serveur, si elles ne s’y trouvent pas
Enregistrer un service worker
- créer un fichier
sw.jset le placer à la racine du site - indiquer aux navigateurs l’existence du fichier
navigator.serviceWorker.register('/sw.js'); - conditionner l’enregistrement au support du navigateur
if (navigator.serviceWorker) { navigator.serviceWorker.register('/sw.js'); }
Contrôler l’enregistrement
- utiliser les promesses JS pour savoir si l’enregistrement a réussi
.then()ou échoué.catch()if (navigator.serviceWorker) { navigator.serviceWorker.register('/sw.js') .then(function() { // Succès de l’enregistrement }) .catch(function() { // Échec de l’enregistrement }); } - afficher la portée du service worker ou la raison de l'échec de son enregistrement
if (navigator.serviceWorker) { navigator.serviceWorker.register('/sw.js') .then(function(enregistrement) { console.log('Service Worker enregistré avec succès ! \nSa portée est :', enregistrement.scope); }) .catch(function(erreur) { console.log('Échec de l\'enregistrement du Service Worker. \n', erreur); }); }
Le cycle de vie d’un service worker
installation initiale
- enregistrement
- installation
- activation
mise à jour
- enregistrement
- installation
- attente
- activation
Créer un cache
- créer le cache grâce à la méthode
open()sur l’objetcachescaches.open('kiwi:001'); - suivre la création du cache grâce aux promesses
caches.open('kiwi:001') .then(function(cache) { // Cache ouvert }) .catch(function() { // Échec de l’ouverture du cache });
Créer un cache
- créer le cache à l’installation du service worker
addEventListener('install', function() { caches.open('kiwi:001') .then(function() { // Remplissage du cache }); });
Créer un cache
- conditionner l’installation du service worker à la création et au remplissage du cache
addEventListener('install', function(installation) { installation.waitUntil( caches.open('kiwi:001') .then(function() { // Remplissage du cache }); ); }); - suivre la création et l'ouverture du cache
addEventListener('install', function(installation) { console.log('Installation du SW en cours…'); installation.waitUntil( caches.open('kiwi:001') .then(function() { console.log('Cache ouvert'); // Remplissage du cache }); ); });
Enregistrer les fichiers dans le cache
- lister les URLs des ressources dans un tableau
var fichiers = [ 'index.html', 'kiwiparty_fichiers/styles.css', 'kiwiparty_fichiers/speaker-after.jpg', 'kiwiparty_fichiers/speaker-goutay.jpg', 'kiwiparty_fichiers/speaker-quiz.jpg', 'kiwiparty_fichiers/logo-wdstr.png', 'kiwiparty_fichiers/map-acces.png', 'kiwiparty_fichiers/speaker-arnaud-malon.png', 'kiwiparty_fichiers/speaker-aurelie.png', … ];
Enregistrer les fichiers dans le cache
- passer le tableau d’URLs à la méthode
addAll()cache.addAll(fichiers); - retourner le résultat à l’événement
installaddEventListener('install', function(installation) { installation.waitUntil( caches.open('kiwi:001').then(function(cache) { return cache.addAll(fichiers); }) ); });
Intercepter les requêtes
- s’appuyer sur l’événement
fetchaddEventListener('fetch', function(ressource) { // Requête interceptée });
et c’est tout…
Récupérer la ressource dans le cache ou sur le serveur
- regarder si la ressource se trouve dans le cache
caches.match(ressource.request); - vérifier que la réponse n’est pas vide
caches.match(ressource.request) .then(function(reponse) { if (reponse) { // Récupération de la ressource dans le cache } else { // Récupération de la ressource sur le serveur } });
Récupérer la ressource dans le cache ou sur le serveur
- récupérer la ressource depuis le cache ou le serveur
caches.match(ressource.request) .then(function(reponse) { if (reponse) { return reponse; } else { return fetch(ressource.request); } }); - supprimer la condition inutile
caches.match(ressource.request) .then(function(reponse) { if (reponse) { return reponse; } return fetch(ressource.request); });
Et enfin, retourner la ressource au navigateur
- retourner la ressource grâce à
respondWith()ressource.respondWith( caches.match(ressource.request) .then(function(reponse) { if (reponse) { return reponse; } return fetch(ressource.request); }) ); - … à chaque nouvelle requête
addEventListener('fetch', function(ressource) { ressource.respondWith( caches.match(ressource.request) .then(function(reponse) { if (reponse) { return reponse; } return fetch(ressource.request); }) ); });